

|
|
|||||||
في حال وجود أي مواضيع أو ردود
مُخالفة من قبل الأعضاء، يُرجى الإبلاغ عنها فورًا باستخدام أيقونة
![]() ( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
( تقرير عن مشاركة سيئة )، و الموجودة أسفل كل مشاركة .
| آخر المواضيع |
|
لأول مرة على الجلفة درس عمل سكريبت زخرفة عناوين
 |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
رقم المشاركة : 1 | ||||
|
السلام عليكم و رحمة الله تعالى و بركاته
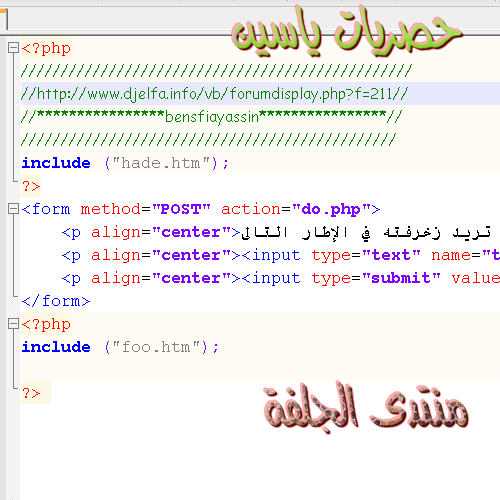
لأول مرة على الجلفة أول دروس في برمجة المواقع الكاملة برمج سكريبت ز خرفة العناوين و الأسماء بنفسك::: متطلببات الدورة:: + محرر @مذكرة تكفي@ +سيرفر محلي لتجربة السكريبت + بعض الهدوء ---------------------------------------------------- بسم الله الرحمان الرحيم ---------------------------------------------------- الملفات ات سيتم إنشائها في الدورة: ملف index.php و هو الصفحة الرئيسية للموقع و سيتم كتابة الإسم فيه ملف do.php و هو ملف تطبيق الزخرفة على العنوان المكتوب ملف hade.htm وهو يمثل أعلى الصفحة كما أنه يحوي ترميز اللغة و عنوان الموقع ملف foo.htm وهو أسفل الموقع الذي سنضع عليه حقوق البرمجة ملاحظو السكريبت بسيط و لا يحوي ستايل أو ما شابه ذلك إن كان أحدهم محترف CSS يمكنه إدخال تأثيرات الألوان فنحن نكتفي بتشغيل النموذج ---------------------------------------------------- ملف index.php :: الشفرة الكاملة أولا :: كود PHP:
كود PHP:
كود PHP:
 و الأن المهم:: كود PHP:
لنتابع ::: كود بلغة HTML:
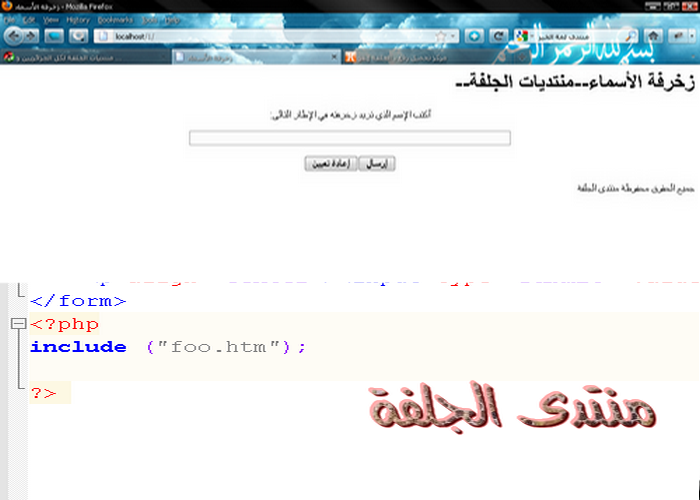
<form method="POST" action="do.php"> <p align="center">أكتب الإسم الذي تريد زخرفته في الإطار التالى:</p> <p align="center"><input type="text" name="text" size="74"></p> <p align="center"><input type="submit" value="إرسال" name="B1"><input type="reset" value="إعادة تعيين" name="B2"></p> </form> ولو ندقق في النظر نجد أننا إستدعينا ملف do.php عبر " action="do.php وعني هذا عند الضغط على زر الإرسال سيتوجه ألى ملف do.php لزخرفة العنوان الذي قمنا بكتابته.. ---- الأكواد ::  و كلها مشروحة و الأن النتيجة ::  سنلتقي في الرد القادم لشرح باقي الملفات لا تردوو حتى أنتهي من الدرس..
|
||||

|
|
|
رقم المشاركة : 2 | |||
|
كما ننا في نهاية الصفحة إستدعينا ملف ال foo.htm
وقد عملنا فيه حقوق بنفس دالة الإستدعاء كود PHP:
و الكود الكامل مسبقا :: كود PHP:
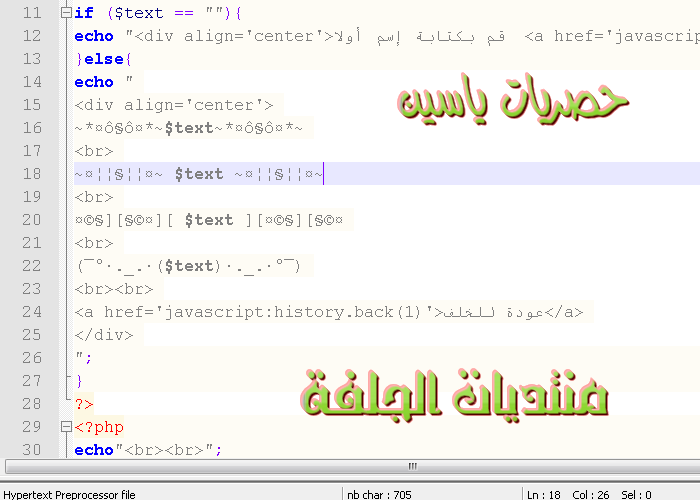
لقد شرحنا كود الحقوق و الإستدعاء في بداية الموضوع و سنشرح فقط كود تنفيذ الزخرفة كود PHP:
لدينا :: كود PHP:
كما أنه يبطل عمل أكواد HTML غرض الحماية من الخربين و الدينا الشرط التالي كود PHP:
سيرسل رسالة خطأ بواسطة الدالة ECHO أما عن كود بلغة HTML:
href='javascript:history.back فهو يمثل رابط العودة عن طريق ما خزنه المتصفح الصفحة السابقة يعمل عمل زر التصفح الذي يقوم بالرجوع ثم لدينا إكما للشرط أي أن فشل الشرط الأول و يوجد عنوان و كلشي صحيح سيقوم ب الزخرفة كود بلغة HTML:
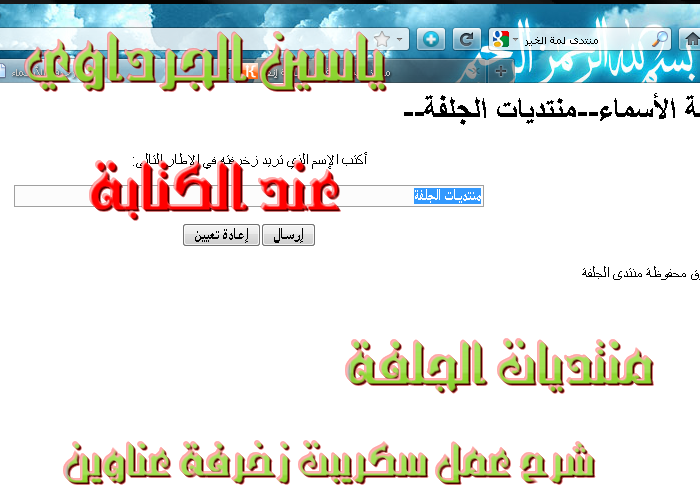
<div align='center'> ~*¤ô§ô¤*~$text~*¤ô§ô¤*~ <br> ~¤¦¦§¦¦¤~ $text ~¤¦¦§¦¦¤~ <br> ¤©§][§©¤][ $text ][¤©§][§©¤ <br> (¯°·._.·($text)·._.·°¯) <br><br> <a href='javascript:history.back(1)'>عودة للخلف</a> </div> و إن أردت إضافة زخرفة فقط أضف نمط الزخرفة و ضع المتغير $text في الوسط شكل الكود:::  النتيجة بــ  و الأن النص مزخرف  أما عن ملفات hade.htm و foo.htm فسهل أن تضعهما و من واجه مشكلة معهما يتابع دروس البرمجة بال HTML و بالتوفيــق  إنتهى الموضوع و أمل أن ينال إعجابكمــــ |
|||

|
|
|
رقم المشاركة : 3 | |||
|
من يريد تحميل العمل المنجز في المرفقات
 Djelfa_and-yassine.zip (1.5 Djelfa_and-yassine.zip (1.5و أما عن الفوريم المستعملة فيكفي أن شائها ببرنامج الفورنت بيج و من ينقل الموضوع أرجو منه ذكر المصدر على الأقل  |
|||

|
|
|
رقم المشاركة : 4 | |||
|
خبر عاجل يجب إضافة الكود التالي
كود PHP:
كود PHP:
في السطر العاشر و ذلك لتعطيل أكواد HTML |
|||

|
|
|
رقم المشاركة : 5 | |||
|
موضوع رائع و فكرة جميلة و عنلية |
|||

|
|
|
رقم المشاركة : 6 | |||
|
ملاحظة فرونت بيج قديم و لا انصحك به تم استبداله ب ويب اكسبرشن لكن لا انصحك به ايضا |
|||

|
|
|
رقم المشاركة : 7 | |||
|
شكرا لك أستاذ سامي |
|||

|
|
|
رقم المشاركة : 8 | |||
|
الفوريم و الازرار هي html ; يمكنك عملها بأي محرر نصي آخر تعديل الأستاذ سامي 2011-10-31 في 19:33.
|
|||

|
|
|
رقم المشاركة : 9 | |||
|
شكرا أستاذ لدي برنامج Rapid PHP 2011 و هو أيضا محرر متطور لكن أنا أستعمل الفورنت بيج في حال إحتجت إلى شفرة ألوان أو زر ....
|
|||

|
|
|
رقم المشاركة : 10 | |||
|
مشكور على الدرس استاذ ياسين |
|||

|
|
|
رقم المشاركة : 11 | ||||
|
اقتباس:
شكرا على المرور أخي |
||||

|
|
|
رقم المشاركة : 12 | |||
|
رابط معاينة السكريبت مع بعض التزويق https://dir3.p2h.info/ |
|||

|
|
|
رقم المشاركة : 13 | |||
|
بارك الله فيك اخي ياسين ............دمت للمنتدى ان شاء الله. |
|||

|
|
|
رقم المشاركة : 14 | |||
|
شكرا على المرور وبراك الله فيك على دعمي
|
|||

|
|
|
رقم المشاركة : 15 | |||
|
mercccccccccccccii |
|||

|
 |
| الكلمات الدلالية (Tags) |
| للاول, الجلفة, زخرفة, سكريبت, عناوين |
|
|
المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى
المنتدى غير مسؤول عن أي إتفاق تجاري بين الأعضاء... فعلى الجميع تحمّل المسؤولية
Powered by vBulletin .Copyright آ© 2018 vBulletin Solutions, Inc